
- #How to paragraph in word press in html code how to
- #How to paragraph in word press in html code code
In fact, certain tags, such as the tag which defines a hyperlink, are unable to do much without these attributes (the href= attribute in this case). For example, you can add a unique identifier in the format.

Tags can have additional attributes added to the opening tag. At their simplest, HTML tags begin in the form ( less than sign followed by the tag name and ending in a greater than sign) and end in a closing tag in the form ( less than sign followed by a backslash, followed by the tag name and ending in a greater than sign). HTML consists of tags that usually surround a piece of content, and determine what to do with it. By understanding and validating your source code, you can bring in more traffic, and provide a better experience to your visitors. It may appear broken to a visually impaired visitor, or someone using a different web browser.
#How to paragraph in word press in html code code
The wrong use of code may cause search engines to not crawl your website properly, resulting in lower rankings. The same content can be presented in multiple ways, but if you are not using the correct tags, or are using them incorrectly, it may be a hindrance to at least some of your visitors. It is important to understand HTML when developing or managing your own site. You can also use our View Source tool to do this.
#How to paragraph in word press in html code how to
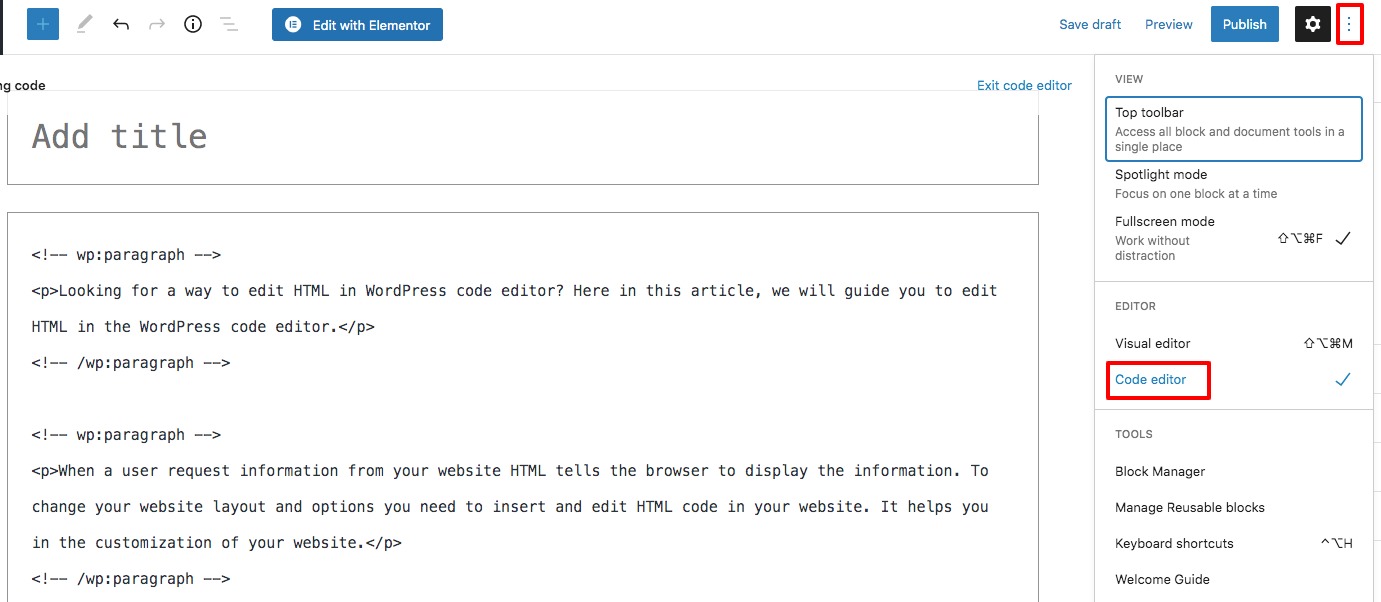
Check out our article on How to view HTML in browsers. In fact, most web browsers have the ability to display this code within the browser. What does HTML look like? Unlike many other programming languages, HTML is written in plain text, and can be read and edited via any text editor. However, if you are developing your own site, intend to figure out why something on it is broken, or want to optimize it for speed or search rankings, understanding HTML, and diving into the source code is essential. You open a web page in your browser, and see the information in a nicely formatted way.

Why is it important to understand HTMLįor most people, HTML is not something they would ever have to consider. These instructions are usually in the form of HTML tags, which we will dive into below.

Your web browser will handle the part of rendering this set of instructions into a format that the user is intended to see. Popular Content Management Systems (CMS), such as Wordpress, typically use a server-side programming language, but interact with the user via HTML. There could be one of many technologies that run in the background, PHP or Java for example, but the user-facing part is always HTML. When a web browser, or a search engine fetches a page, the raw HTML instructions are what it sees. What is HyperText Markup Language? It is a set of instructions that define how a web page should be displayed. What is HTML and why would you need to read it? HyperText Markup LanguageĮvery website or web page that you visit uses HyperText Markup Language, or HTML for short, to show you content and perform various tasks.


 0 kommentar(er)
0 kommentar(er)
